Are you looking for free critical CSS generator tools to get a better Google PageSpeed score?
When you test your website on Google PageSpeed Insights, you’ll most likely see the suggestion to eliminate render-blocking resources to help your page load faster.
According to the Google page load time study published in 2017, your bounce rate would increase by 32% if it takes 3 seconds to load.
A faster loading website gives a better user experience and most importantly, it improves your SEO as it reduces the bounce rate and increases page views at the same time.
The most common approach to fix this issue and improve the load time is by delivering critical CSS inline on the page.
In this post, you’ll learn 3 free online tools you could use to generate critical path CSS for your web page.
What is Critical CSS?
By default, CSS is a render-blocking resource, which means it will block the first paint of your page preventing the browser from rendering your page to the user.
If you have a big CSS file, the user will see a blank screen while waiting for the browser to finish downloading the CSS files and render the page. Google PageSpeed Insights will highlight this as an opportunity to load your page faster by inlining your critical CSS.

So, what’s critical CSS?
Critical CSS or sometimes known as critical path CSS is the minimal set of CSS that’s needed to load above-the-fold content of a web page.
Above-the-fold content is the part of the page that a user would see without scrolling down; hence, it’s considered the critical part of the page.

How does critical CSS work?
Critical CSS is also a term used to describe a technique or process that extracts the CSS for above-the-fold content in order to render content to the user as fast as possible.
You’ll then add the critical CSS inline on the webpage in the <head> element. By inlining CSS on the page, it will eliminate the additional request the browser needs to make and render the CSS as fast as possible to the user.
The remaining CSS could be load asynchronously so it doesn’t delay page rendering. Like this:
[click_to_tweet tweet=”Eliminate render-blocking CSS by inlining critical CSS. #webperf #css” quote=”Eliminate render-blocking CSS by inlining critical CSS.”]
What is a Critical CSS Generator Tool?
Extracting critical CSS from your CSS file is a tedious process and overly complicated even for a web developer.
Luckily, there are tools online you could use to generate critical CSS for your website with a click of a button just by entering your website URL.
If you have few different types of pages on your website, you might need to enter each URL separately so you could inline the correct CSS for your page.
You could use plugins such as Autoptimize to apply the critical CSS.
I recommend using WP Rocket to make your site load faster. WP Rocket will generate critical path CSS for your site with a click of a button so you could keep your critical CSS up-to-date whenever you update your CSS.
Best Critical Path CSS Generator Tools
Now that you know how critical CSS works, you could use these 3 critical path CSS generator tools to extract the critical CSS from your web page so you could add it inline on your web page.
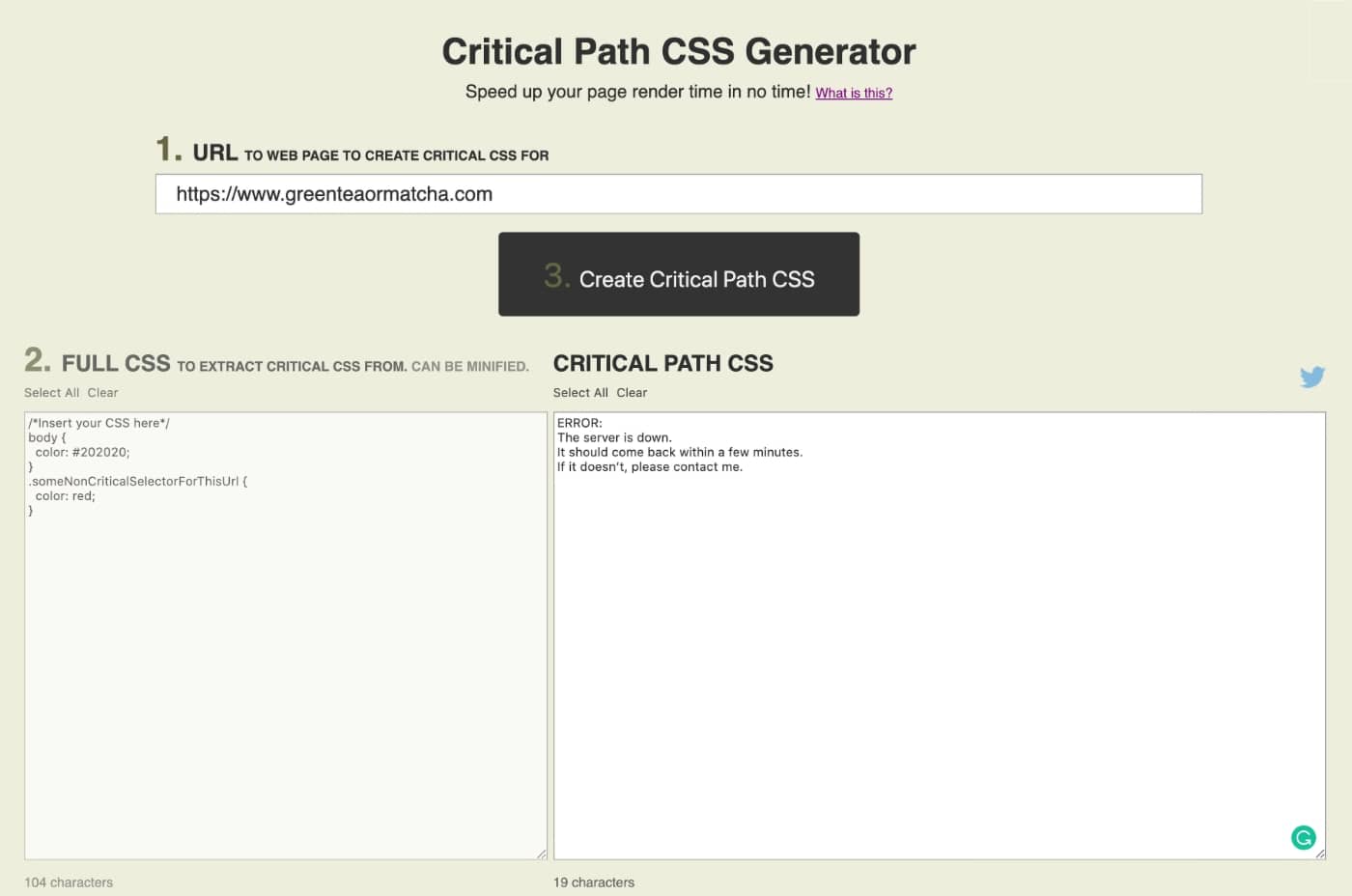
1. Critical Path CSS Generator by Sitelocity

What I like about this generator is it gives you an overview of what problem you’re trying to solve and how you could solve it with the code they generated for you.
Sitelocity provides 2 different ways for you to choose how to apply the critical CSS on your page.
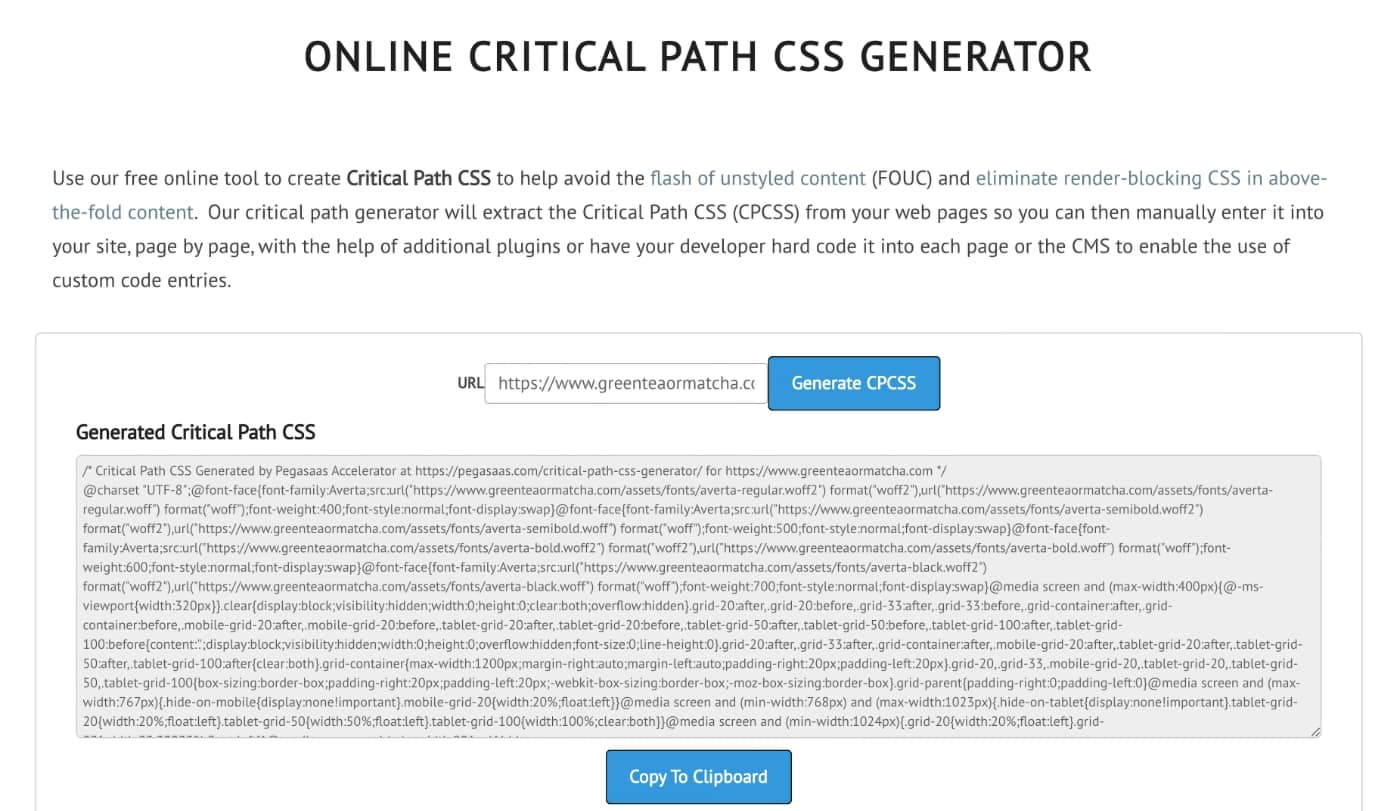
2. Critical CSS Generator by Pegasaas

If you prefer something simple, you should go with Pegasaas. It’s the most popular generator on the list.
Simply type in your website URL, it will generate critical path CSS that you could copy to your <head> element.
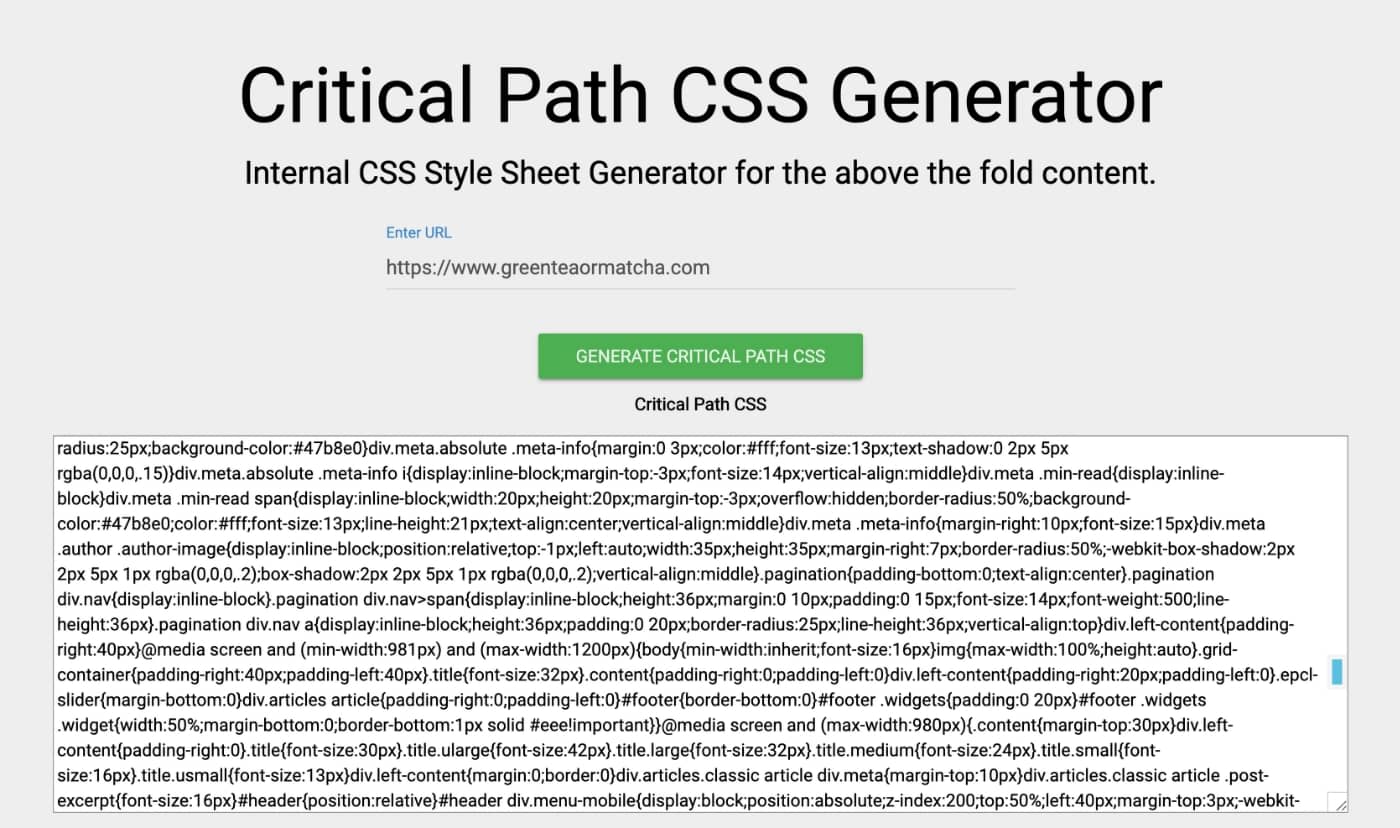
3. Critical Path CSS Generator by Jonas Sebastian Ohlsson

This is probably the generator I’ve used the most in the past when dealing with critical CSS.
While it works great, the tool requires you to first inline all your CSS styles on your website for it to generate the critical CSS. Definitely not as convenient as the other 2 counterparts.
I would use this one if the other 2 doesn’t give you the desired result.
Final Thought
There’re a couple of ways you could do to fix the render-blocking resources issues on your webpage that’s not covered in this article.
You could, for example, minify your JavaScript and CSS files and defer loading it so it’s not render-blocking or try to serve non-critical CSS via a CDN.
Generating critical CSS for your page is the simplest approach to make your site load faster, and these critical CSS generator tools make it super easy to do that ~ it’s an easy win.
If you enjoy this article, please do like and share the Twitter thread:
Are render-blocking resources slowing down your website? Create inline critical CSS easily with these free tools #webperf #css https://t.co/uEiJ5YTP9R via @typeeighty
— TypeEighty (@TypeEighty) May 12, 2020
Yuyu
I am a front-end developer and I teaches entrepreneurs who want to grow their audience, start an online business, and pursue their dream life. When I spend time away from the computer, I enjoy reading books and having a cup of green tea.