How often do you embed iframe in your post? Shareable and fun content makes a good addition to any content strategy.
According to video marketing statistic by OptinMonster, video is the most popular content format for mobile device users. Aberdeen Group shows that marketers who use video get 66% more leads a year.
Not only that, do you know that poll is great at driving more engagement? Brands and businesses have been leveraging Twitter polls to conduct product research.
In this post, you’ll learn how to embed iframe in WordPress — responsive iframe.
[click_to_tweet tweet=”Embedding a video in your post could increase your leads by 66% a year.” quote=”Embedding a video in your post could increase your leads by 66% a year.”]
What’s an iframe?
An iframe or inline frame is an HTML page embedded inside another HTML page. With an iframe, you could embed content from other websites.
It’s a technique commonly used to insert a YouTube video. Not only that, but you could also insert Instagram post and Twitter tweets or poll to your page. Or even code snippet from Github.
Embedding other content onto your post makes your post more shareable, more credible, and less boring.
Let’s look at a few examples below:
Would you rather always be 20 minutes late, or always be 20 minute early?
— polls (@polls) August 7, 2018
YouTube
I particularly like embedding code using Github gist. Whenever I want to update the code, I could simply do it over at Github and the updated code would be reflected on my site. You’ll see an example below.
How to Embed iFrame in WordPress?
To embed an iframe you need to copy the iframe code into your text editor. You don’t have to install a plugin for that. But if you live and breathe plugin, I’ll share some of the best WordPress plugins for embedding iframe below. For now, let’s look at the code.
Most content providers will provide you with the embed code that you could customize and copy to your site.
YouTube (for more info on embedding YouTube video, check out this detailed guide):
Twitter:
Instagram:
Github Gist:
One thing you’ll notice as you start embedding an iframe on your post is the size of the iframe is fixed. While it might work for a Twitter tweet, poll or an Instagram post, it doesn’t look great for video.
So how do you make YouTube embed responsive? Or Vimeo embed responsive?
How to Make iFrame Responsive in WordPress?
When embedding YouTube video, you’ll notice that it’s not responsive. With most WordPress themes now being responsive, embedding a YouTube video might break your site design on mobile.
You might see something like this:
As you can see, the video iframe is cut-off on mobile. Iframe is not responsive to begin with.
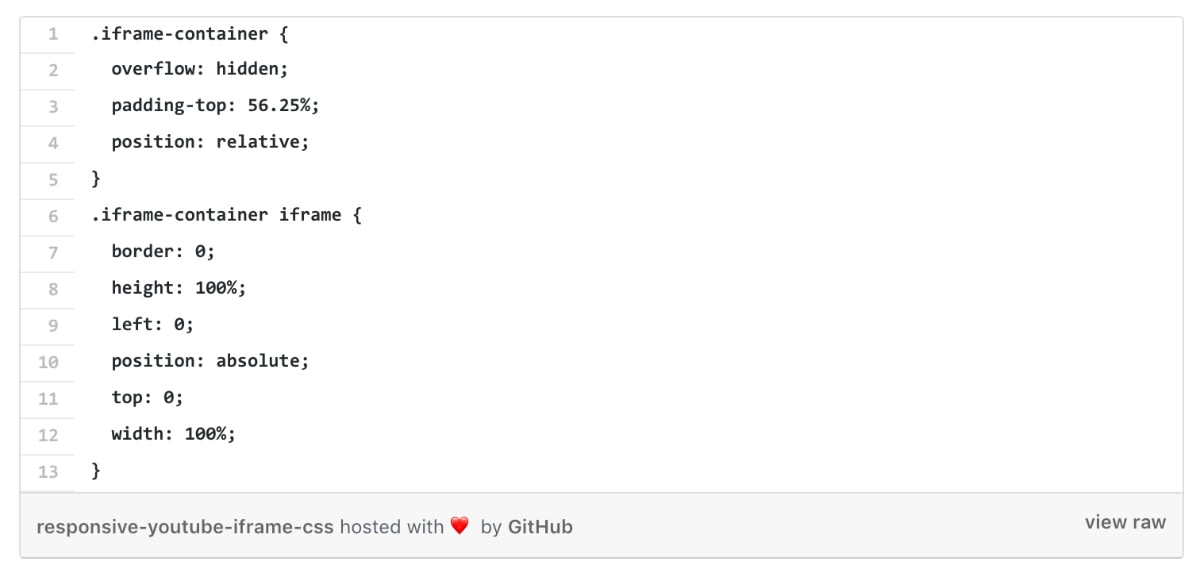
We’ll use CSS to make iframe responsive. First, wrap your iframe code in a div like this with class “iframe-container”:
Next, add this CSS code to your child theme’s style.css.
If you’re not using a child theme yet, you need to read this guide on why you need to create a child theme. You might lose this code changes if you add it to your theme directly.
And, you’re done. Now your video should be responsive.
Final Thoughts
Content is king. While you always have to strive to write great original content, embedding other content into your site can boost readability and credibility.
Leverage on YouTube videos to bring life to your post. You could reduce bounce rate, increase dwell time and boost your SEO simply by embedding a video on your post.
If you want to know more about readability, you might find this post useful.
Yuyu
I am a front-end developer and I teaches entrepreneurs who want to grow their audience, start an online business, and pursue their dream life. When I spend time away from the computer, I enjoy reading books and having a cup of green tea.
14 Comments
Add comment Cancel reply
This site uses Akismet to reduce spam. Learn how your comment data is processed.





Hi Yuyu,
I really appreciate the great tip and CSS about responsive iFrame, it helped a lot.
Thank you!
Thanks, Julia. Glad it helps!
Thank You for this article. I’m having a slight issue. On mobile the frame is responsive, but the PDF only shows part of the left side. Any fix for this?
Hi Oliver, can you send me a link to look at?
Nice thinking, Good discussion about How to Embed Responsive Iframe in WordPress, it is most helpful post, your guide should be followed. Your related posts also important, Thanks for sharing the important article with us.
Thanks for the kind words, Thelma 🙂
Hi Yuyu,
Thanks for the great article. I’ve followed instructions for adding this to my WordPress site but, for whatever reason, the width and height attributes in the iframe itself and not using the css I placed in the theme’s additional styles css. If it helps, I am pulling text from a Google Doc into this iframe.
Thanks!
Hi Jeff,
Sorry for the super late response. If you’re still having the problem, I’ll be happy to help you look into it.
A quick fix, for now, would be to set the appropriate height on the iframe.
Good article I am trying to embed a registration page for a service provider on my page but the code they gave me (with no customer service) in only like 1 character high with scroll bars and looks UGLY.
Any ideas on why? with and height are set to 100%
Thanks
Hi Kevin, that sounds like CSS issue. Do you have any link you could share?
Thank you for sharing this wonderful idea. I know how to embed a video but I have no idea how to do it with tweets and Instagram posts. This post is helpful. It’s also the first time I read about Github gist. I will make a research about this so that I may be able to learn more.
You’re welcome, Sharon. Tweets and Instagram embeds might work great for certain post types 🙂
As a Wix website owner, sometimes I feel left out on all conversations like this one. I can say that I understand the idea of embedding videos and photos within a post, but to truly how to do it without a wizard to guide me is beyond my pay grade, I am afraid. In fact, it is operations like this that I was hoping to avoid understanding which is why we chose Wix in the first place. However, after 2 1/2 years of blogging, I am finally learning some limitations that I know a WordPress site would not have. Thanks for sharing valuable info.
You’re absolutely right, Vox. Wix has it’s own pros and cons and it’s really easy to get started with Wix right out of the box. But over time, you’ll start hitting those barriers when you want to do a bit of customization on the platform. That’s where CMS like WordPress comes in handy.