Page speed load time has a great impact on your website ranking and conversion. If you want to speed up WordPress site, you’re at the right place.
In this post, I’m going to show you how to improve your page speed load time.
First, you’ll understand why page speed matters.
Then, I’ll show you 10 tested and proven tips to speed up WordPress site loading speed and get better ranking.
Sound good? Let’s dive right in…
Why Page Speed Matters?
According to a study by Kissmetric:
- 47% of consumers expect a web page to load in 2 seconds or less.
- 40% of people abandon a website that takes more than 3 seconds to load.
- A 1-second delay in page response can result in a 7% reduction in conversions.
Let’s face it. Nobody likes to wait for a website to load.
In addition to that, Google begins to use page speed as a ranking factor. Google favors faster loading websites and ranks them higher on the search result pushing slow loading websites down to the bottom.
Before You Get Started
First of all, check your current page load time so you can measure the improved performance once you started applying these tips one by one. You’ll understand what works best for your site and hosting, and what doesn’t.
I recommend using the following things to check your page load time. Do run the test a couple of times to get a more accurate result.
Finally:
You should back up your website.
You will experiment a lot with your WordPress configuration and often times, you might break some functionality on your website.
Before you start freaking out when things break, keep in mind you have a backup somewhere. So feel free to test out and experiment as much as you want to get the best result.
Don’t have a website? What are you waiting for? Check out our complete guide to start your own blog now.
Disclaimer: Some of the links below are affiliate links, meaning if you choose to buy them, I will earn a commission at no extra cost to you. Please know that I have experience with all of the following resources and I recommend them because they are great.
10 Ways to Speed Up WordPress
1. Minify CSS and Javascript Files
WordPress themes and plugins come with tons of CSS and Javascript files. These files are responsible for adding extra functionalities and behavior to your sites such as the page builder you’re using or the gallery plugin on your website.. you get the idea.
As a result, if you run your website on Google PageSpeed Insight, Google will recommend you to optimize your CSS and javascript files.
Minifying the CSS and Javascript files on your WordPress site could reduce its file size, making them load faster and speed up your WordPress site. Consequently, Google will love your website and improve your PageSpeed score.
To do this in WordPress, you could install and activate the Autoptimize plugin. This plugin will do all the heavy lifting for you.
Autoptimize will minify HTML, CSS, and Javascript files on your site making it smaller for a web browser to download and cache these files for even faster loading.
The other thing that worth mentioning is you could inline “above the fold CSS” or mostly known as “Critical CSS” while defer loading the remaining CSS files.
What it means is you could eliminate the infamous render-blocking CSS on Google PageSpeed Insight and improve your score.
You could use a critical CSS path generator tool to generate the critical CSS and add it to Autoptimize.
While it works, every time you make changes to your above the fold design/style, you need to regenerate the critical CSS again.
I recommend installing WP Rocket.
WP Rocket lets you generate critical CSS with just 1-click and insert it to the page automatically.
You could copy my WP Rocket settings to speed up your website.
2. Optimize Your Images
A lot of things could go wrong with the images on your site. I’ve seen many travels or lifestyle bloggers out there uploaded an 8MP or 12MP photos taken from their phones or digital cameras to their site.
Guess what?
These images are often used as a small thumbnail or in article image that only warrants a 700-pixel wide image.
Images are your most important assets on your site but using the wrong image size on your site could impact your site performance negatively.
Three things you could do to optimize images on your website.
1. Resize or crop your image before uploading it to your website.
This will greatly reduce the file size. A study by CNET shows that the average file size for a still photo taken on iPhone 6 Plus (8MP) is 2.59MB. Compared that to a 600px wide JPG image which ranges from 20-200KB only.
That’s over 90% decrease in file size.
2. Compress your image before you upload it to your site.
You could use websites such as tinypng.com to compress your image.
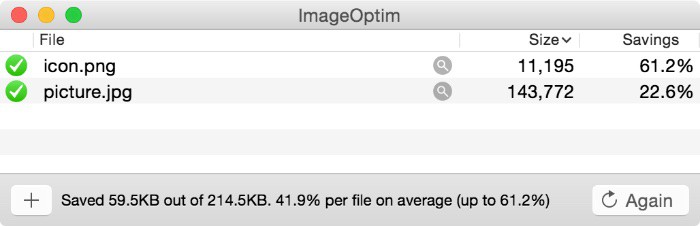
My favorite tool that I always use to compress images is ImageOptim. It free and it works really great to reduce file size while still preserving the quality. Simply drag and drop your images and ImageOptim will handle the rest.
What I like about ImageOptim is that it gives you the option to remove EXIF metadata from your image such as GPS position, camera model. This works great for me cause I always worry about exposing too much private information on the net.
3. Install and activate the ShortPixel plugin on your website.
While I always try to follow the first 2 steps mentioned above to optimize the image, but I have to admit, sometimes I take the shortcut.
When I’m under the pressure of time to publish a new article, I always try to find any images I could use and just upload it to my site without checking.
Luckily I have ShortPixel plugin installed. ShortPixel will check for any uploaded image and optimize it for you. It could reduce image size by up to 90% without compromising image quality.
You won’t even notice the differences.
Head over to ShorPixel to run an image comparison test.
3. Clean Up Your Database
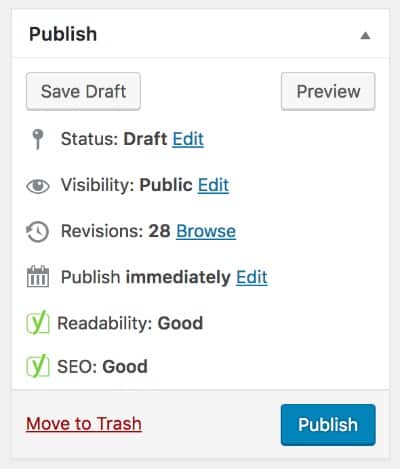
Do you know WordPress saves a revision of your post every time you saved a draft or updated a published post/page?
It’s great cause what it means is WordPress keeps a copy of your post every time you saved or made any changes to it so you could always revert back to it.
However, these revisions could hurt your website performance over time.
These revisions could grow very big pretty fast on a large site or even on a smaller site if you’re actively creating content.
Imagine you have 50 posts with each post has 100 revisions. You easily have 5,000 extra rows on your database.
These rows contribute to your database size, and huge database could slow down your website.
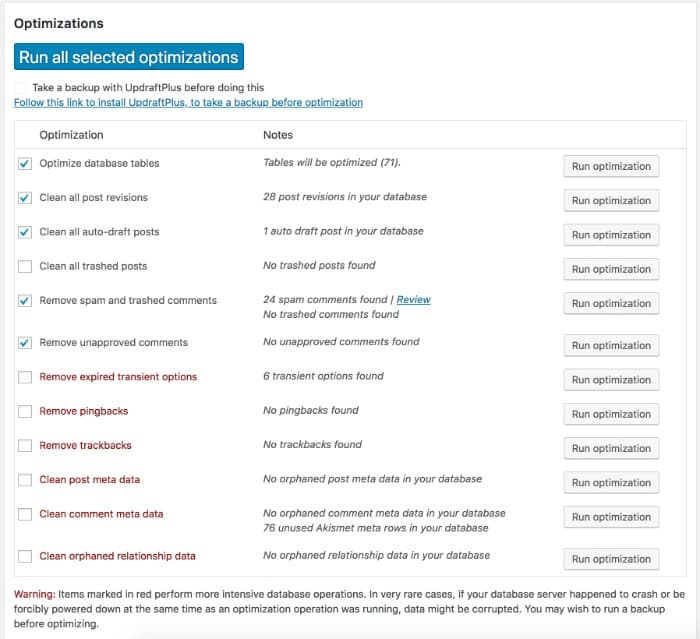
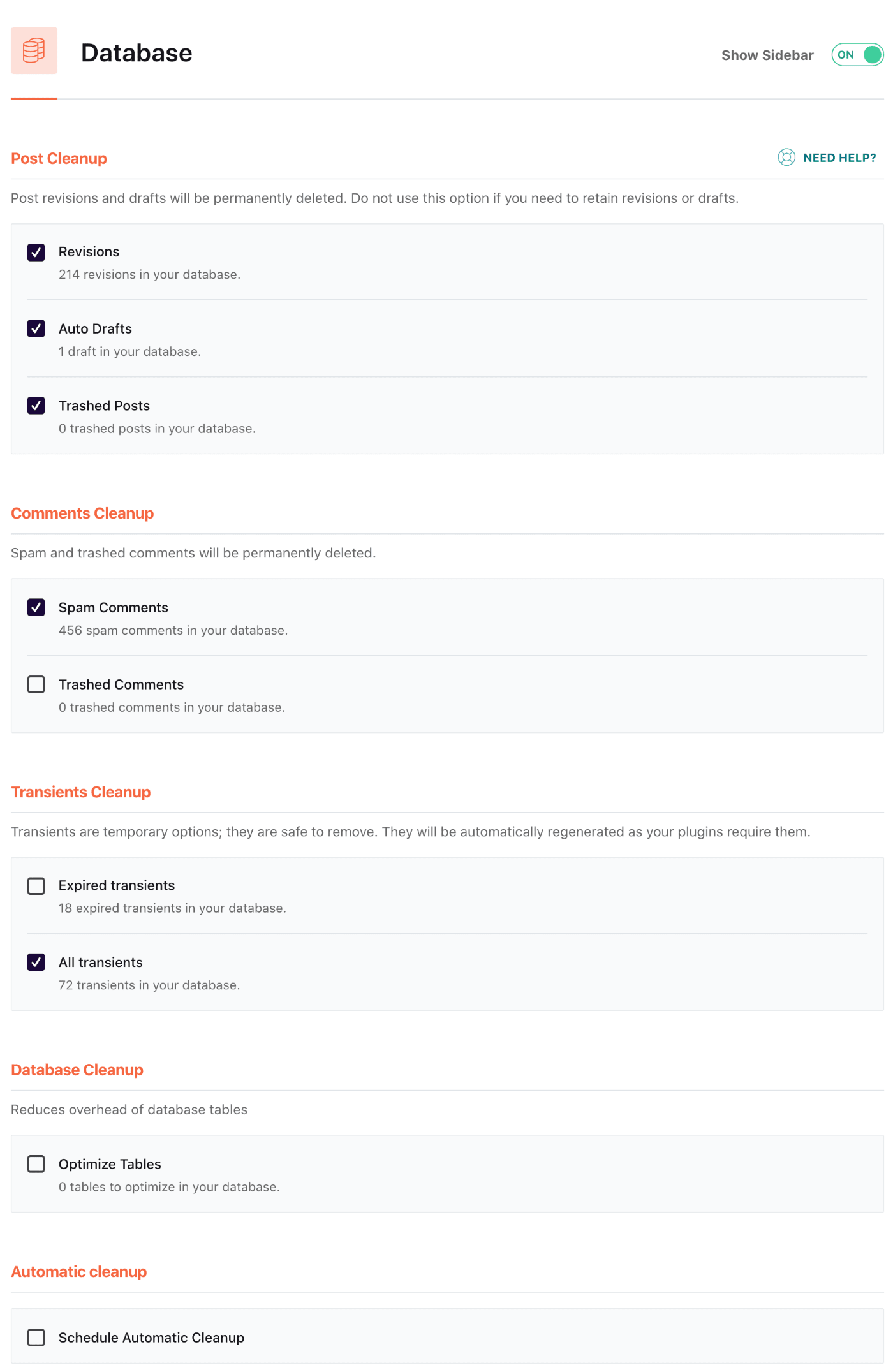
You could install and run WP Optimize plugin to clean up your website database. WP Optimize would clean up your post revisions, auto-saved draft, and spam/unapproved comments.

If you have WP Rocket plugin installed, you could schedule a regular database clean up in WP Rocket to keep everything running smoothly.

[click_to_tweet tweet=”Post revisions could bloat your database and slow down your website.” quote=”Post revisions could bloat your database and slow down your website.”]
4. Move Styles or Script to Footer
If you run your website through Google PageSpeed Insight, you would often encounter the following message:
Eliminate render-blocking JavaScript and CSS in above-the-fold content
To give a context to how your browser parses HTML document (Normal Execution):

When the browser parser reaches a <script> tag on the HTML, it stops to load and run the script. This becomes a problem when you have several javascript files on the page. This behavior will block the page from rendering.
A quick way to fix this is to move your javascript files to the footer area before the closing </body> tag.
5. Defer Loading Javascript Files
Deferred loading tells your browser to only execute these scripts once the HTML document has fully loaded. Therefore, it ensures that your page will load first without delay. As you can see from the illustration below:

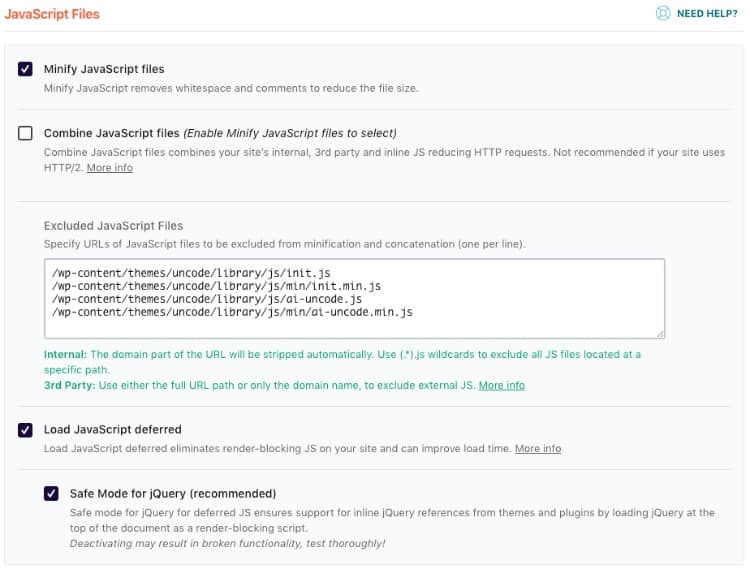
WP Rocket has built-in support for “Defer JS Loading”. Simply check the checkbox next to “Load JS files deferred” and you’re all set. Don’t forget to turn on “Safe Mode”.

The Telegraph — a national British daily newspaper — gets up to 3s faster visual completeness and better Lighthouse performance score simply by deferring all third-party scripts.
Additional resources on defer loading javascript:
6. Use a Caching Plugin
When it comes to optimizing your website for faster load time, setting up a caching plugin might just do the trick.
How does caching work?
Whenever someone visits your website for the first time, your server will try to process the requests and run a database query to fetch and display the information.
A caching plugin will create a static HTML version of the content and serves it to the next persons that come to your website. These cache files are often called snapshot.
Your hosting server could load these static HTML files to your site visitors much faster than the time it needs for WordPress to process the request again and again.
Hence, that’s how the caching plugin could help you load your site faster.
The caching plugins that I recommend are WP Rocket and WP Super Cache. WP Super Cache is free and much easier to configure as compared to W3 Total Cache and it works great.
In terms of performance and features, WP Rocket is the best caching plugin for WordPress. It has tons of features that free caching plugins don’t provide.
If you’re using a managed WordPress hosting, you don’t need to install a caching plugin as they have a proprietary caching plugin setup for you.
Do you know that WP Rocket is the ONLY caching plugin allowed on WP Engine?
[click_to_tweet tweet=”Do you know that WP Rocket is the ONLY caching plugin allowed on WP Engine? @wp_rocket @wpengine #wordpress #blogging” quote=”Do you know that WP Rocket is the ONLY caching plugin allowed on WP Engine?”]
7. Reduce Latency with Content Delivery Network (CDN)
A Content Delivery Network (CDN) could make the loading of static content on your site much faster by bringing these content closer to the user.
How does a CDN work?
A CDN has Points of Presence (PoPs) or collections of servers located all around the world. When a browser makes requests to load static content, these requests will be re-routed to the PoP or server closest to the browser location.
This reduces the round trip time from the browser to the server, also known as latency. As a result, it helps the content load quicker.
You could get started with Cloudflare for free. Cloudflare isn’t just a CDN service, they have tons of features that could speed up your site.
With Cloudflare, you could minify Javascript, CSS, and HTML file to reduce file size.
Cloudflare has a feature called “Rocket Loader”. Rocket Loader would load your javascript files asynchronously. It means these javascript files won’t block your page from rendering.
Do take note that this feature might break your website as it depends on the theme and plugins you’re using.
8. Use HTTP/2
HTTP/2 is a major revision of HTTP1.1 that provides huge improvement and performance benefits for everyone.
In a nutshell, when a browser sent a request to a web server with HTTP1.1, requests are being processed one at a time. So for a website with tons of assets (CSS, Javascript, images) to load, this is a huge drawback.
On the other hand, HTTP/2 supports multiplexed streams, it means multiple requests could process at the same time. Hence, it gives faster page load time and better search engine ranking.
Check out the demo by ImageKit.io to find out the difference in performance.
Most importantly, you don’t have to make changes to your existing codebase.
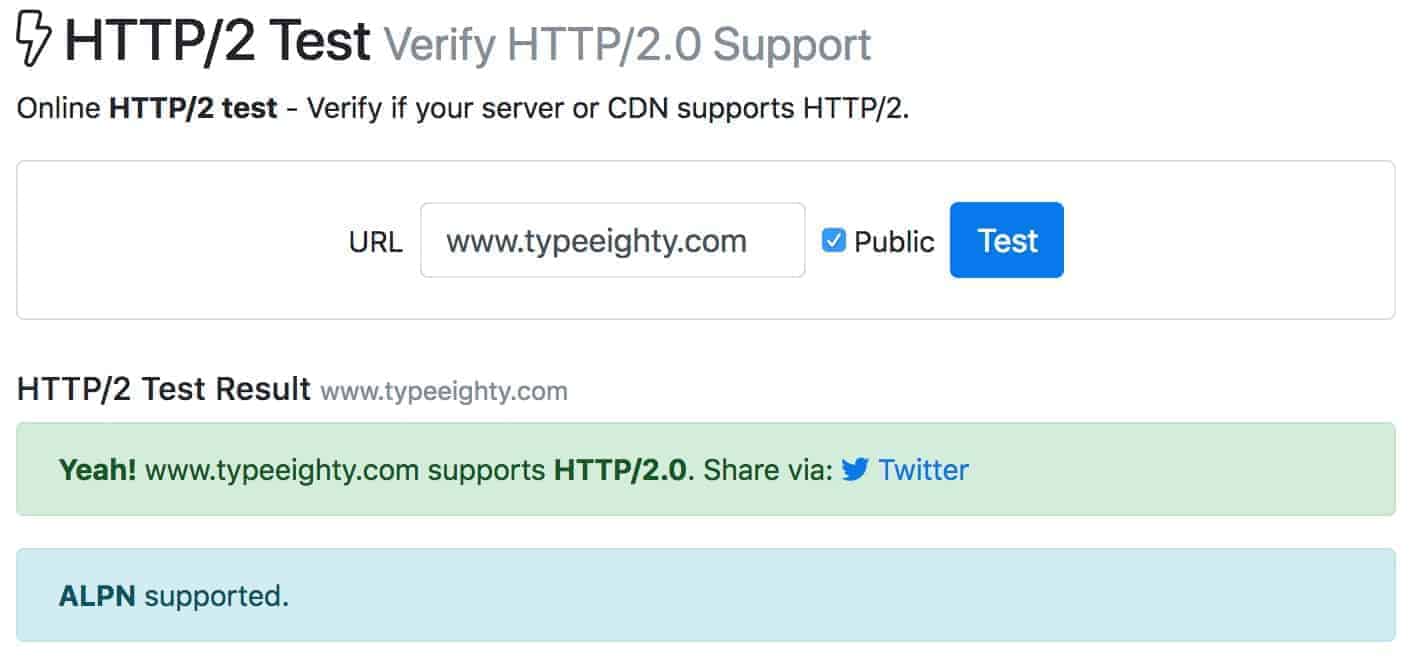
To enable HTTP/2, you only need an SSL certificate installed and server that supports HTTP/2. You could first install free Let’s Encrypt SSL certificate on your server if you haven’t done so. And use KeyCDN’s HTTP/2 test tool to see if you’re supported.

If your server doesn’t support HTTP/2, you could leverage on CDN. For example, Cloudflare enables HTTP/2 supports by default.
Additional resources on web optimization:
9. Removed Problematic and Unused Plugins
How many plugins do you have installed on your WordPress site?
There are plugins for almost everything you want to do in WordPress. But that doesn’t mean you should just go ahead and install all the plugins you need.
Likewise, you shouldn’t keep plugins you don’t use.
Installing many plugins on your site could slow down your website by adding more requests to load.
In addition to that, installing a bad plugin could open up security holes and provide access for hackers to attack your website.
An easy way to speed up WordPress site is by going through a list of installed plugins, identify which plugins you don’t need and remove it from your site.
Don’t just deactivate it, you need to completely remove it.
10. Switch to Managed WordPress Hosting
If you’re a personal blogger or you’re blogging for fun, you should use shared hosting to host your website.
However, if you’re blogging for business or you’re treating your blog as a business, switching to Managed WordPress hosting is a good investment in the long run.
Slow hosting server is one the main reasons your website loading is extremely slow. Often times, it boils down to shared hosting.
Hosting your website on a shared hosting means you’re sharing resources with dozens or hundreds other websites on the same server. While it sounds bad, it’s what makes hosting company able to let you host your website for the same amount of money you spent on a coffee every month. That’s how that cheap it is.
An alternative to shared hosting is to use a managed WordPress hosting. Managed WordPress hosting is tailored and optimized for WordPress website performance. It’s guaranteed to speed up your WordPress site. They will help you maintain your website and ensure your website always load fast.
The best Managed WordPress hosting in the world is WP Engine, hands down, with over 80 thousand paying customers in 140 countries.
Among many others, WP Engine offers real-time security threat detection so you can make sure your online business is secure. The hosting comes with an EverCache proprietary caching technology and a global CDN so you don’t have to pay for another CDN service or install another caching plugin on your website.
The WordPress experts will also manage WordPress patches and updates on your website so have even fewer things to worry about.
Final Thoughts
The journey to speed up WordPress site could be daunting and terrifying especially if you don’t have proper technical knowledge about it.
My take on these tips for you are:
1. Use a CDN to get an easy and quick performance boost. If you don’t use any CDN at the moment, start with Cloudflare’s free plan. It’s easy to set up and it plays well with the best caching plugins, such as WP Rocket, WP Super Cache, and W3 Total Cache.
2. Use a caching plugin. Which caching plugin is right for you?
If you’re looking for a free caching plugin, you should use WP Super Cache. It’s easy to configure compared to its counterpart.
If you’re looking for the best caching plugin, you should use WP Rocket. It does everything for you out of the box so you could focus on creating great contents.
3. Use a plugin that does more than one thing. There are a few plugins I mentioned in this post that great at what they are doing but they are just doing one thing.
Autoptimize is great at minifying HTML/CSS/JS but they don’t provide page caching that’s essential for improving performance.
WP Optimize is great at optimizing database and it doesn’t do anything else.
WP Super Cache is great at caching your website, but they don’t provide options to defer loading your javascript.
On the other hand, a few optimization tips above can be easily achieved with WP Rocket, and it does a lot more.
Not convinced yet?
Check out our guide on the best WP Rocket Settings for WordPress. With all things considered, you’re installing fewer plugins for a lot more optimization features.
Unfortunately, it’s not free. WP Rocket costs $39 for a single site.
But if you’re seriously looking at improving your page load time, I recommend you to get WP Rocket.
4. Switch to a managed WordPress hosting. For a business owner, time is money. Spending your time trying to optimize your site, probably isn’t your biggest things to do. That’s where WP Engine could help you. WP Engine takes care of your site security, performance to ensure your website is always up and blazing fast.
Only for TypeEighty, you could sign up here to save 20% OFF your first payment with WP Engine, that’s 4 months free on any annual subscription.
Yuyu
I am a front-end developer and I teaches entrepreneurs who want to grow their audience, start an online business, and pursue their dream life. When I spend time away from the computer, I enjoy reading books and having a cup of green tea.
27 Comments
Add comment Cancel reply
This site uses Akismet to reduce spam. Learn how your comment data is processed.





I love all the information. Thank you for posting.
You’re welcome 🙂
This is so helpful! I was just starting to work on my website speed and I came across this article! Thanks for all the tips!
Thanks, Tanvi. Let me know if you have any questions 🙂
Why a CDN service if you are mostly locally based? I can understand it if you for some reason host overseas or you want to cover the world but i really feel that CDN is not needed for most sites if you server is near your clients a CDN will not improve their perceived speed.
Also its worth looking into what type of server you have, because if you have a LiteSpeed server you should really look into installing and using a LiteSpeed cache plugin as that will greatly speed up your site.
Apart from that a good post that i know a LOT of wp users should read through.
Thanks for the comment, Claus. You have a point. I guess it all comes down to the purpose of your site. If your site is a local business, probably 90% of your clients are local and you’re good to go as long as you chose to host closest to your location.
For most of the scenarios, if you intend to rank on Google where traffic might come from other parts of the world, CDN would come in handy so you could still deliver your site fast.
Another good point on the LiteSpeed server, I’ve heard of its performance but yet to try it myself.
Hello! I could have sworn I’ve visited this blog before but after looking at many of the
posts I realized it’s new to me. Anyhow, I’m certainly happy I stumbled upon it and I’ll be bookmarking it and checking back regularly!
I regularly check my website speed with GT Metrix and apply many of the tips you’ve suggested. My plugin of choice for caching is WPFastest Cache. The developer responds to inquiries and it is a clean plugin with both free and pro versions. I don’t like W3 Cache. I used it a few years ago and it played havoc with my website size. I had to get my web developer to clean up the mess and I feel this plugin is not the best for newbie website owners.
I don’t normally use WPFastest Cache. Did you use the pro version? W3 Total Cache is a good plugin but I feel it’s more towards developers or those who know what they are doing. It can be overwhelming for beginners to try.
Man this is some informative points. I am going to have to take a day and work on these. Thank you for taking the time to write is beast of post.
Thanks, Bryan. Your comment makes doing this post worthwhile. Feel free to let me know if you have any questions!
I actually just worked on optimizing my page’s speed about a week ago. You can totally get into those numbers but I feel it’s too easy to obsess over them. So I decided for myself that while it’s good to have a fast website I won’t be reaching for the 100%
You’re absolutely right, Eileen. It’s so easy getting obsessed with a perfect score when you’re optimizing your site. I’ve seen a couple of fast loading sites with a low score.
Thanks for sharing! I am a newbie so I don’t really understand the difference between the 3 steps to optimize pictures? Isn’t one of them enough?? 🙂
Best regards
Ann
Hi Ann. The first step is talking about the size of the image used on the website. For example, the profile picture on your sidebar currently is 1200 pixel wide. You could resize it down to 710 pixel wide as that what you actually need. It could save you on storage space.
Next, you could install WP Smush plugin on your website. This plugin will automatically optimize images as you uploaded it. Hope it helps 🙂
This is such a helpful read Yuyu! And you’ve really simplified things and made it so easy to get started. I’ll be implementing your tips! Thank you tons <3.
Thanks, Sara. Feel free to ping me if you need any help 🙂
Thanks for reminding me that my blog needs some tidying up and not just new content. Will definitely be paying attention to a couple of the mentioned points.
You’re welcome, Nina. Nice blog. Don’t forget to set up SSL cert on your blog while tidying up.
If you wanna know more about it, I have an article on that here: http://typeeighty.com/install-lets-encrypt-ssl/
Thanks so much for all the tips! I really need to work on my WordPress site loading time. I have been resizing my images, but I think it’s not enough – they should be even smaller!
Thanks, Zenja. Checked your site. Looks great. You might want to check with your hosting providers on setting up SSL cert on your site.
It could help with your ranking.
If you wanna know more about it, I have an article on that here: http://typeeighty.com/install-lets-encrypt-ssl/
This is a really interesting read. My husband is my tech guy and he does a great job and keeping my page loading speed low.
Thanks, Jodie. Good for you, that’s a reliable partner. If your husband has more tips, I would be happy to add it on 🙂
So many tips! Thanks for sharing!
http://moosmusing.com
Thanks, Mariah. I hope it helps.
Yyyyoooooo….am totally schooled here, Yuyu! I’ll be re-reading this, for a while because I intend to use WordPress for a long time to come.
Thanks for sharing.
Thanks, Edgar. I intend to publish more informational posts to make WordPress easier to use for everyone. Hope you will find those useful 🙂